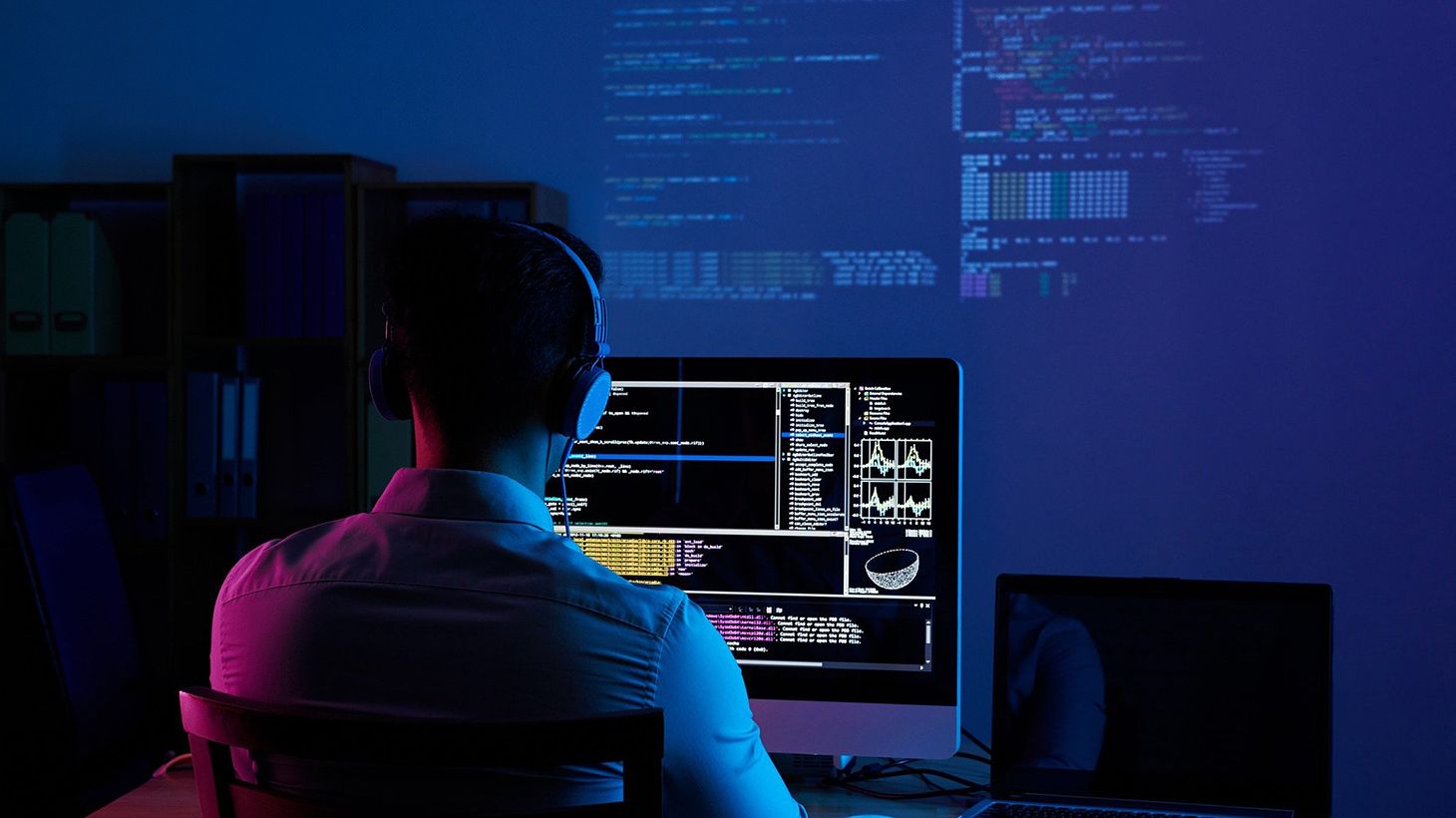
Bạn có bao giờ tự hỏi ai là người đã tạo ra những trang web sống động và tiện lợi mà bạn sử dụng hàng ngày, từ các trang tin tức, mạng xã hội, đến các sàn thương mại điện tử? Đứng sau sự thành công và vận hành trơn tru của hàng tỷ trang web trên Internet chính là những Web Developer – những kiến trúc sư kỹ thuật số tài năng.
1. Tìm hiểu về nghề Web Developer
1.1. Web Developer là gì?
Web Developer hay còn gọi là lập trình viên Web - người lập trình tạo ra các ứng dụng web có thể chạy được trên các trình duyệt website. Đây là quá trình viết code từ nhiều ngôn ngữ lập trình khác nhau để tạo ra được website

Trong bức tranh toàn cảnh của nền kinh tế số hiện đại, website đã vượt xa khỏi định nghĩa đơn thuần về một tập hợp các trang thông tin trên mạng. Nó đã trở thành một bộ mặt đại diện sống động, một ngôi nhà ảo và là trung tâm tương tác chính của mỗi doanh nghiệp, tổ chức hay thậm chí là cá nhân trên không gian mạng. Từ việc giới thiệu sản phẩm, dịch vụ, xây dựng thương hiệu, đến việc thực hiện giao dịch, hỗ trợ khách hàng và thu thập dữ liệu, mọi hoạt động quan trọng đều xoay quanh nền tảng website. Chính vì tầm quan trọng chiến lược này, vai trò của những người đứng sau hậu trường, những Web Developer, trở nên then chốt và không thể thiếu, định hình nên sự thành công và khả năng cạnh tranh của bất kỳ thực thể nào trong thế giới kết nối ngày nay.
1.2. Phân loại Web Developer
Công việc của một Web Developer thường rất linh động, có thể làm tự do hoặc tại văn phòng. Tuỳ vào chuyên môn của mỗi người mà có thể phát triển theo các hướng khác nhau như:
- Front-End Developer: Công việc của FrontEnd Developer là sử dụng các công cụ để xây dựng nên những thứ mà người dùng, khách hàng hay những người đến “tham quan” website có thể thấy được. Hay đơn giản hơn là xây dựng những gì hiện diện trên website.
- Back-End Developer: Công việc của BackEnd Developer là xây dựng những giá trị cốt lõi bên trong. Back-End Developer sẽ xây dựng mã và ngôn ngữ chạy trên máy chủ. Những giá trị này người dùng cũng như khách hàng chỉ có thể cảm nhận nó qua cách hoạt
động hiệu quả của website. Giống như 1 chiếc bánh kem, khách hàng có thể nhìn thấy được lớp kem bên ngoài là Front-End, và Back-End là nhân bên trong của chiếc bánh. - FullStack Developer: Full tức là đầy đủ. Những FullStack Developer được xem là người toàn diện về “mọi mặt”, họ đa chức năng. Họ có thể thực hiện kết hợp cả Back-End và Front-End, cung cấp một gói đầy đủ các dịch vụ phát triển web. Và tất nhiên, kiến thức của họ sẽ phải nhiều gấp đôi 1 trong 2 vị trí trên, có thể gọi FullStack Developer là những chuyên gia trong ngành.
2. Các yếu tố cần có của một Web Developer
2.1. Sử dụng thành thạo các ngôn ngữ lập trình

Trong thế giới công nghệ phát triển như vũ bão ngày nay, ngôn ngữ lập trình đóng vai trò là xương sống, là cầu nối vô hình nhưng thiết yếu giữa con người và máy móc. Chúng không chỉ là những bộ ký hiệu phức tạp mà còn là công cụ để biến ý tưởng trừu tượng thành những ứng dụng, phần mềm và hệ thống mà chúng ta tương tác hàng ngày. Việc đọc, hiểu và sử dụng thành thạo các ngôn ngữ lập trình không chỉ là một kỹ năng quan trọng mà còn là điều kiện tiên quyết cho bất kỳ ai muốn dấn thân vào lĩnh vực công nghệ thông tin. Lý do rất đơn giản: đây chính là những ngôn ngữ mà bạn sẽ tiếp xúc, làm việc và tư duy với chúng mỗi ngày bao gồm: JavaScript, Python, C/C++, Java, PHP, Swift, C# (C-Sharp), Ruby, Objective-C, SQL. Người lập trình sẽ giúp người dùng và các thiết bị hiểu được các chương trình làm việc thông qua mô tả bằng ngôn ngữ lập trình.
2.2. Biết cách tổ chức dữ liệu trên máy tính
Trong thế giới lập trình năng động, Web Developer đóng vai trò kiến tạo những trải nghiệm số, từ các trang web tĩnh đơn giản đến những ứng dụng web phức tạp, tương tác cao. Bản chất cốt lõi của công việc này là lập trình, và lập trình, suy cho cùng, là nghệ thuật và khoa học của việc tổ chức, xử lý và thao tác với dữ liệu. Chính vì lẽ đó, việc tổ chức dữ liệu trên máy tính không chỉ là một phần việc mà là một hoạt động diễn ra mỗi ngày, mỗi giờ trong quy trình làm việc của bất kỳ Web Developer nào. Để tạo ra những sản phẩm phần mềm mạnh mẽ, tối ưu và dễ bảo trì, việc nắm vững những kiến thức về cấu trúc dữ liệu là một yêu cầu tuyệt đối, không thể bỏ qua.
2.3. Nắm được kiến thức cơ bản về HTML/CSS

HTML và CSS là hai ngôn ngữ nền tảng mà bất kỳ lập trình viên web nào cũng phải thành thạo. Bạn có thể hình dung HTML như bộ xương của một trang web, chịu trách nhiệm định hình cấu trúc nội dung và gán ý nghĩa cho từng phần tử. Nó giúp trình duyệt hiểu đâu là tiêu đề, đâu là đoạn văn, đâu là hình ảnh hay liên kết. Trong khi đó, CSS chính là lớp áo, là màu sắc và phong cách, quyết định hình thức bên ngoài của website. Từ màu chữ, kích thước, bố cục đến hiệu ứng, CSS biến bộ xương HTML khô khan thành một giao diện hấp dẫn và thân thiện với người dùng. Chính vì vai trò cốt lõi và bổ trợ cho nhau, việc nắm vững cả hai ngôn ngữ này là điều kiện tiên quyết để xây dựng nên những trang web hoàn chỉnh và chuyên nghiệp.
2.4. Trau dồi kiến thức và kỹ năng SEO
Trong bối cảnh cạnh tranh khốc liệt của kỷ nguyên số, việc thu hút và giữ chân người dùng là mục tiêu tối thượng của mọi website. Mặc dù Marketer là những chuyên gia hàng đầu trong việc xây dựng chiến lược tiếp thị, nhưng vai trò của Web Developer trong việc này cũng ngày càng trở nên quan trọng và không thể phủ nhận. Công việc của một Web Developer không chỉ dừng lại ở việc lập trình và xây dựng website; họ còn có trách nhiệm tạo ra một nền tảng kỹ thuật vững chắc để thu hút lượng truy cập website và tăng cường khả năng tiếp cận khách hàng tiềm năng.

Chính vì lẽ đó, kiến thức và kỹ năng về SEO (Search Engine Optimization - Tối ưu hóa công cụ tìm kiếm) không còn là đặc quyền của riêng giới Marketer nữa, mà đã trở thành một yêu cầu thiết yếu đối với bất kỳ Web Developer nào muốn tạo ra những sản phẩm thực sự hiệu quả. Một website có cấu trúc HTML tốt, tốc độ tải trang nhanh, khả năng tương thích trên nhiều thiết bị (responsive design), và mã nguồn sạch sẽ không chỉ mang lại trải nghiệm người dùng tuyệt vời mà còn được các công cụ tìm kiếm như Google đánh giá cao.
2.5. Sử dụng tốt công cụ Photoshop
Việc sử dụng Photoshop thành thạo biến lập trình viên trở thành một "chuyên gia ảo thuật" trong việc làm đẹp website. Với các công cụ mạnh mẽ của phần mềm này, họ có thể dễ dàng cắt ghép, chỉnh sửa màu sắc, thêm hiệu ứng, tạo lớp phủ, và sắp xếp các thành phần đồ họa một cách linh hoạt. Từ đó, giao diện web không còn là những khối nội dung khô khan mà trở nên bắt mắt, thu hút và chuyên nghiệp hơn rất nhiều. Một website với hình ảnh được thiết kế tỉ mỉ, logo sắc nét, và biểu ngữ hấp dẫn chắc chắn sẽ để lại ấn tượng mạnh mẽ, giữ chân người dùng và nâng cao trải nghiệm tổng thể. Photoshop thực sự là chìa khóa để "phù phép" cho giao diện web trở nên sống động và lôi cuốn.